Tutoriel débutant sur Divi
Tutoriel débutant sur Divi : Créez votre site web en un clin d’œil
Installer Divi, c’est aussi simple qu’efficace ! Une fois votre licence acquise et le fichier .zip téléchargé, il suffit de vous rendre dans la section « Apparence » de votre tableau de bord WordPress, puis de choisir « Thèmes ». En cliquant sur « Ajouter » et en sélectionnant le fichier téléchargé, vous lancerez l’installation. Une fois le thème activé, n’oubliez pas d’installer le plugin Divi Builder, également fourni dans le fichier .zip. Avec ces quelques étapes, vous serez prêt à créer des sites web personnalisés et visuellement attrayants grâce à l’interface intuitive de Divi.
Table des matières de ce tuto
- Étape 1 : Introduction au Divi Visual Builder 🎨
- Étape 2 : Activer le Visual Builder 🖱️
- Étape 3 : Édition directe du contenu ✏️
- Étape 4 : Utilisation des paramètres de conception avancés 🎨
- Étape 5 : Dupliquer et recycler le contenu ♻️
- Étape 6 : Comprendre la structure de Divi 🏗️
- Étape 7 : Explorer l’interface du Divi Builder 🖥️
- Étape 8 : Importer des mises en page prêtes à l’emploi 📦
- Étape 9 : Enregistrer et importer des mises en page 💾
- Étape 10 : Paramètres de page et historique d’édition ⏳
- FAQ : Questions fréquentes sur Divi ❓
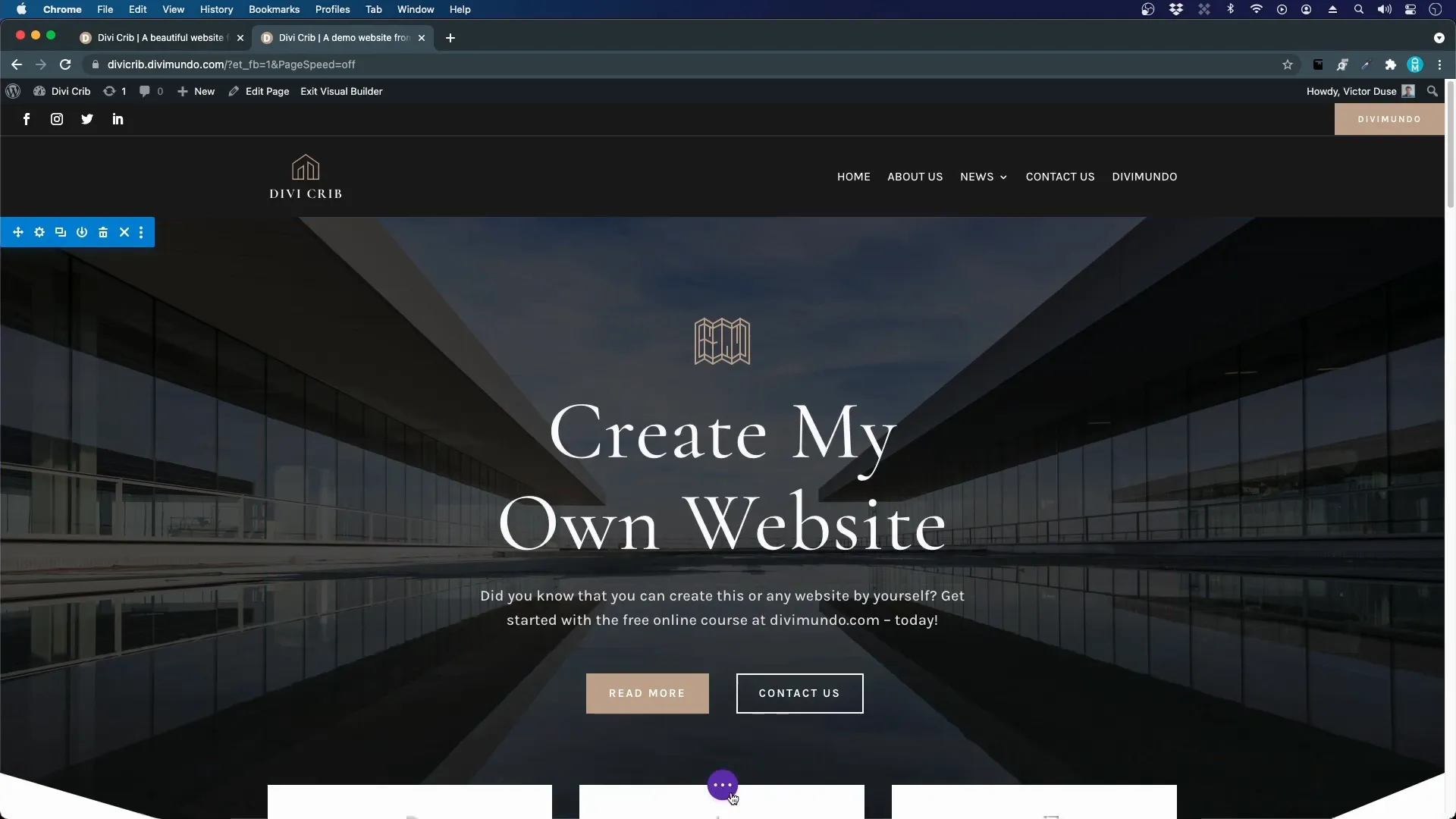
Apprendre les bases sur Divi builder 🎨
Dans cette première étape, nous allons apprendre les bases sur Divi builder. C’est un outil puissant qui permet de créer facilement des sites web attrayants sans nécessiter de compétences en codage. Avec Divi, vous pouvez voir les modifications en temps réel, ce qui rend le processus de conception plus intuitif.
Le Visual Builder de Divi est conçu pour être accessible à tous, que vous soyez un débutant ou un professionnel. Vous pouvez personnaliser chaque aspect de votre site, de la mise en page aux couleurs, tout en visualisant les résultats immédiatement.
Les fonctionnalités clés
- Édition en temps réel : Modifiez le contenu directement sur la page.
- Interface intuitive : Glissez-déposez des éléments pour les réorganiser facilement.
- Modules variés : Accédez à plus de 40 modules pour enrichir votre site.
Activer le Visual Builder 🖱️
Pour activer le Visual Builder, connectez-vous à votre site WordPress. Cliquez sur le bouton en haut de la barre d’administration. Cela vous permettra d’accéder à toutes les fonctionnalités de conception.

Accès facile / Apprendre les bases sur Divi builder
Une fois activé, vous verrez une interface qui reflète exactement ce que voient vos visiteurs. Cela facilite la personnalisation de votre site.
Vous pouvez cliquer sur n’importe quel élément pour le modifier directement. Que ce soit un texte, une image ou un bouton, tout est accessible d’un simple clic.
Édition directe du contenu ✏️
L’une des caractéristiques les plus appréciées du Divi Visual Builder est la possibilité d’éditer le contenu directement sur la page. Il suffit de cliquer sur le texte ou l’élément que vous souhaitez modifier.

Réorganiser les éléments
Vous pouvez également réorganiser les éléments en les faisant glisser. Par exemple, si vous voulez déplacer une image à droite et un texte à gauche, il vous suffit de les prendre et de les déposer à l’endroit souhaité.
Cette fonctionnalité rend le processus de conception extrêmement rapide et efficace.
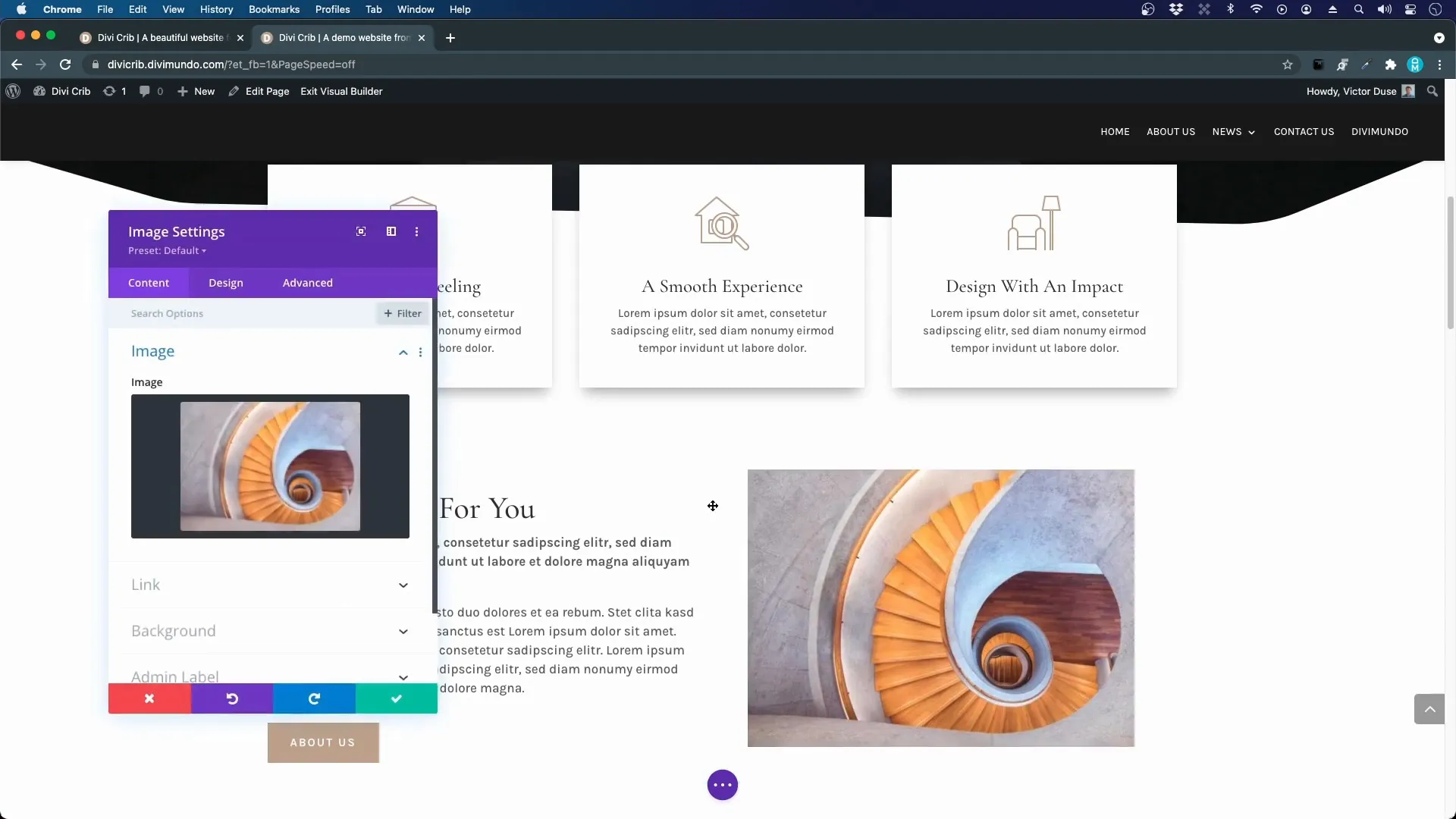
Utilisation des paramètres de conception avancés 🎨
Divi offre des paramètres de conception avancés qui vous permettent de personnaliser chaque module. Cliquez sur l’icône de réglage (cogwheel) pour accéder à ces options.

Personnalisation des modules
Vous pouvez ajuster des éléments comme les ombres, les animations et les couleurs. Par exemple, vous pouvez ajouter une ombre à une boîte pour lui donner de la profondeur ou changer la couleur de fond d’un module.
Ces ajustements rendent votre site unique et adapté à votre style.
Dupliquer et recycler le contenu ♻️
Une autre fonctionnalité puissante de Divi est la capacité de dupliquer et recycler le contenu. Cela peut considérablement accélérer votre processus de conception.

Accélération du design
Par exemple, si vous avez plusieurs sections similaires, vous pouvez simplement les dupliquer plutôt que de les créer à partir de zéro. Cela vous permet de gagner du temps tout en maintenant la cohérence de votre design.
Il suffit de cliquer sur l’icône de duplication et de modifier le contenu selon vos besoins.
Comprendre la structure de Divi 🏗️
Pour concevoir efficacement avec Divi, il est crucial de comprendre sa structure. Chaque page est composée de sections, de lignes et de colonnes.

Éléments de structure
- Secteurs : Les sections sont les grandes divisions de votre page.
- Lignes : Les lignes sont contenues dans les sections et peuvent avoir plusieurs colonnes.
- Modules : À l’intérieur des colonnes, vous insérez des modules qui contiennent le contenu réel.
Cette hiérarchie vous permet de construire des mises en page complexes de manière organisée et intuitive.
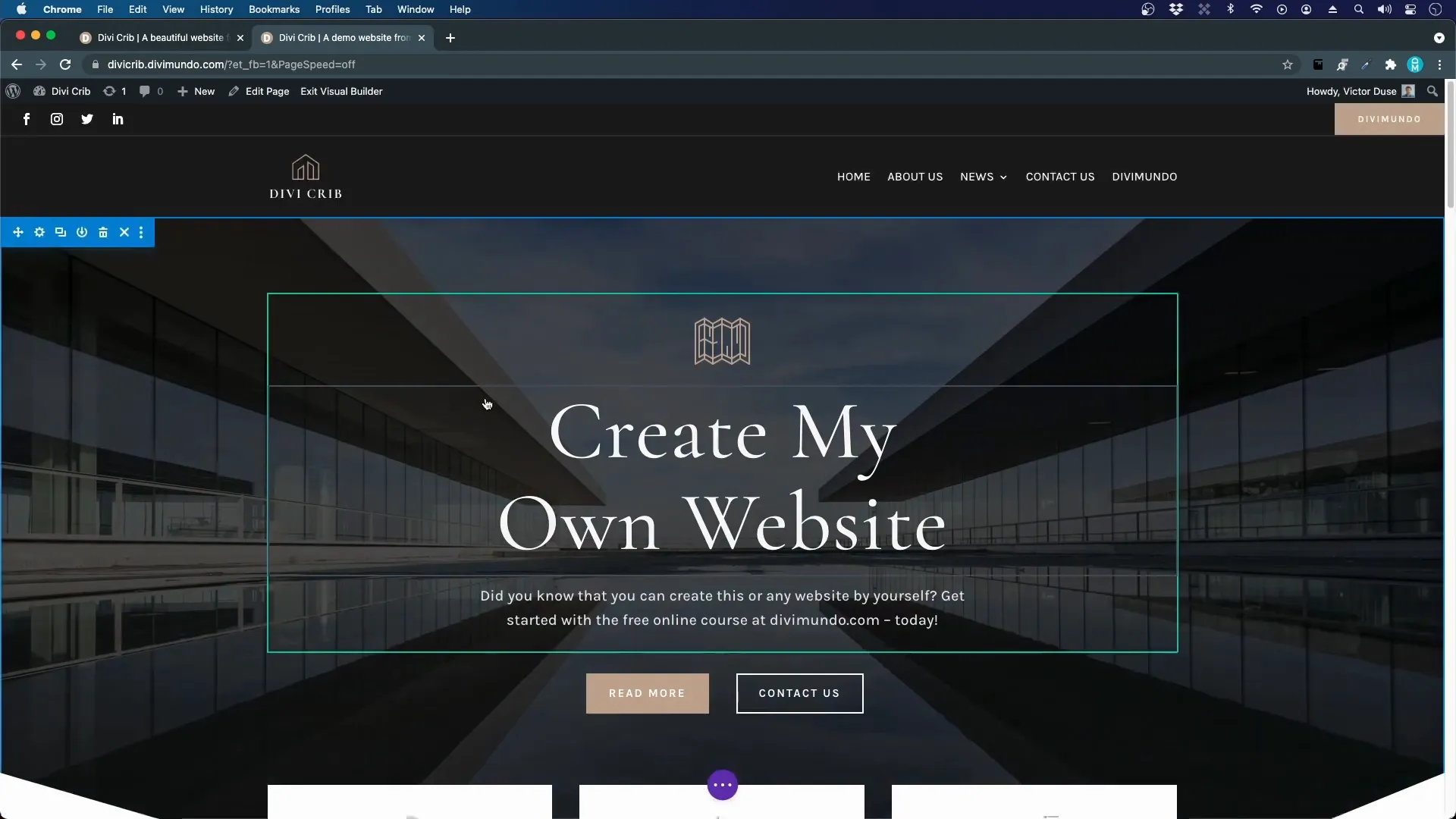
Explorer l’interface du Divi Builder 🖥️
Dans cette étape, nous allons plonger dans l’interface du Divi Builder. Comprendre comment naviguer dans cet espace est essentiel pour créer des designs efficaces.
L’interface est conçue pour être intuitive. Vous trouverez des boutons clairement étiquetés qui vous permettent d’accéder rapidement à toutes les fonctionnalités.

Les différents modes de visualisation
- Mode Desktop : C’est le mode par défaut où vous concevez votre site.
- Mode Tablette : Permet de voir comment votre site s’affichera sur une tablette.
- Mode Mobile : Visualisez votre site tel qu’il apparaîtra sur un smartphone.
Changer de mode est simple. Un clic sur l’icône correspondante vous permet de passer d’un mode à l’autre, garantissant ainsi que votre design est réactif et convivial.
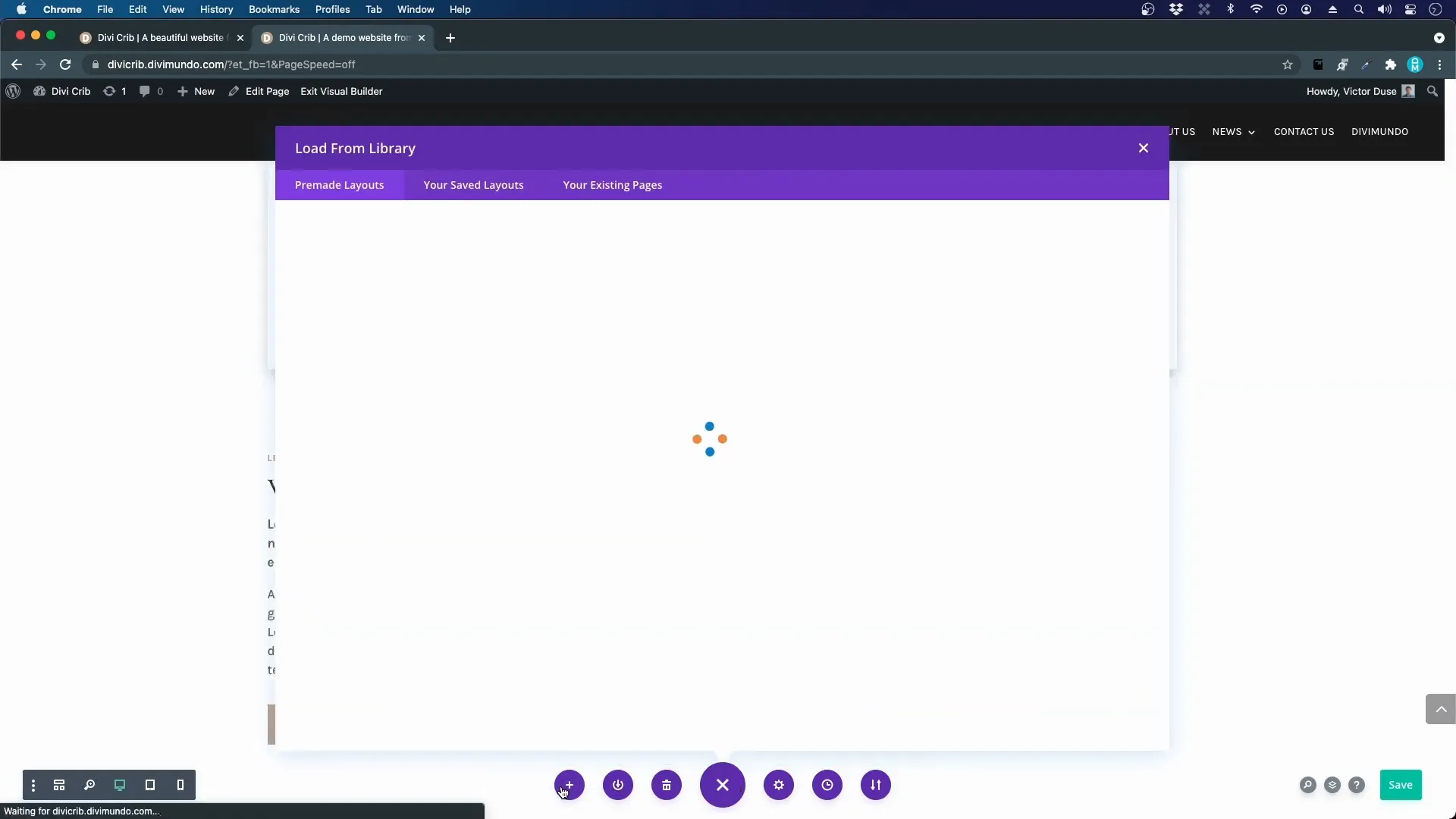
Importer des mises en page prêtes à l’emploi 📦
Divi propose une vaste bibliothèque de mises en page prêtes à l’emploi. Cela peut considérablement réduire le temps de conception.
Vous pouvez importer des mises en page conçues par des professionnels en quelques clics. Cela vous permet de commencer avec une base solide avant d’apporter vos modifications.

Comment importer une mise en page
- Accédez à la bibliothèque Divi.
- Parcourez les mises en page disponibles.
- Choisissez celle qui vous convient le mieux.
- Cliquez sur « Utiliser cette mise en page » pour l’importer.
Une fois importée, vous pouvez personnaliser chaque élément selon vos préférences. Les mises en page sont entièrement modifiables.
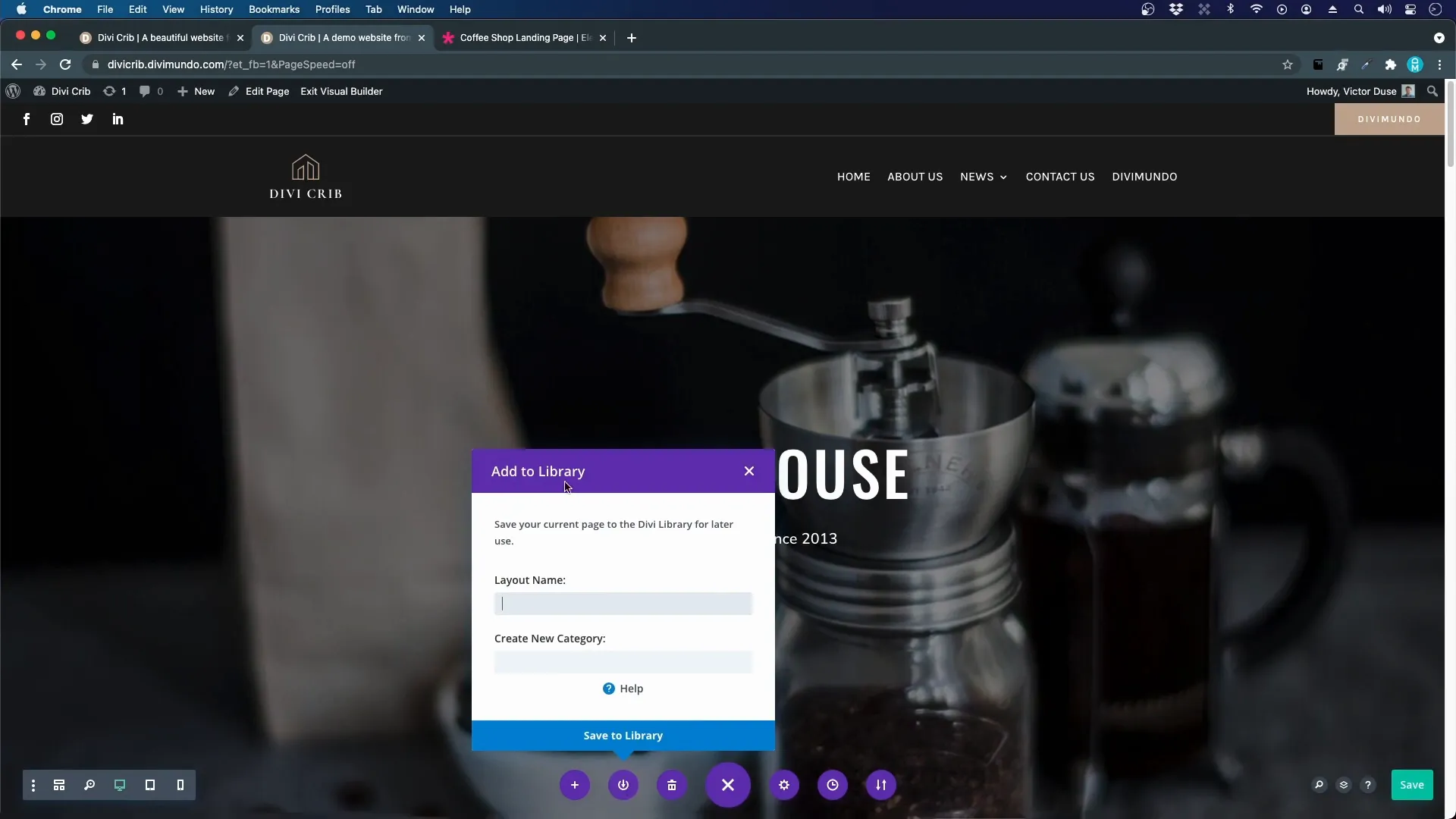
Enregistrer et importer des mises en page 💾
Une fois que vous avez créé une mise en page qui vous plaît, vous pouvez l’enregistrer dans votre bibliothèque. Cette fonctionnalité est particulièrement utile pour réutiliser des designs sur d’autres pages.

Processus d’enregistrement
- Après avoir terminé votre design, cliquez sur l’icône de menu.
- Sélectionnez « Enregistrer dans la bibliothèque ».
- Donnez un nom à votre mise en page pour faciliter la recherche future.
Vous pouvez ensuite importer cette mise en page sur n’importe quelle autre page de votre site. Cela vous permet de maintenir la cohérence dans vos designs.
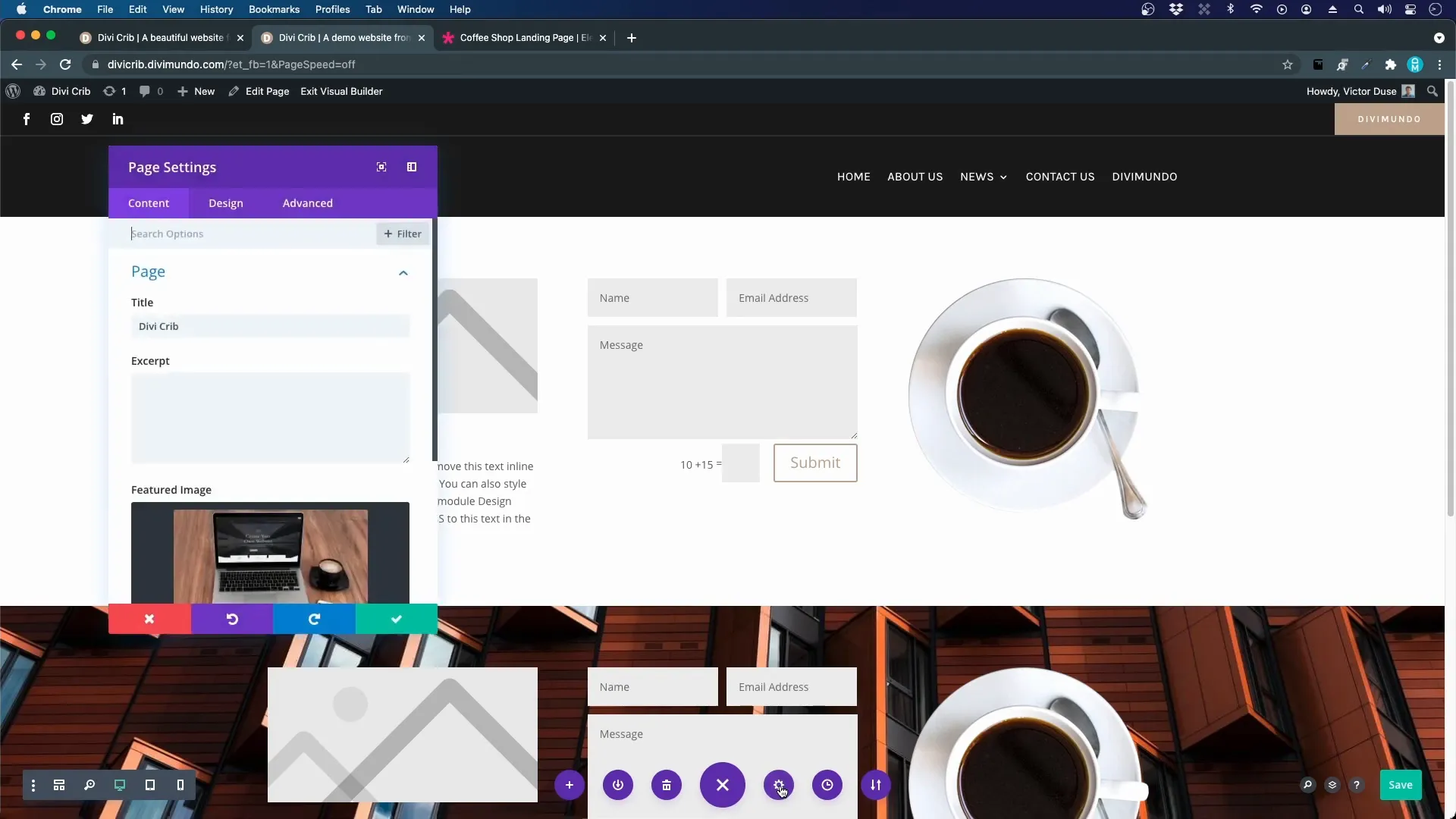
Paramètres de page et historique d’édition ⏳
Chaque page que vous créez avec Divi a des paramètres uniques. Ces paramètres vous permettent de personnaliser le titre, l’image à la une et d’autres éléments essentiels.

Accéder aux paramètres de page
Pour accéder aux paramètres, cliquez sur l’icône de réglage sur la barre d’outils. Vous verrez plusieurs options.
- Titre de la page : Modifiez le titre affiché dans le navigateur.
- Image à la une : Ajoutez une image qui représente votre page.
- Tests A/B : Effectuez des tests pour voir quelle version de votre page fonctionne le mieux.
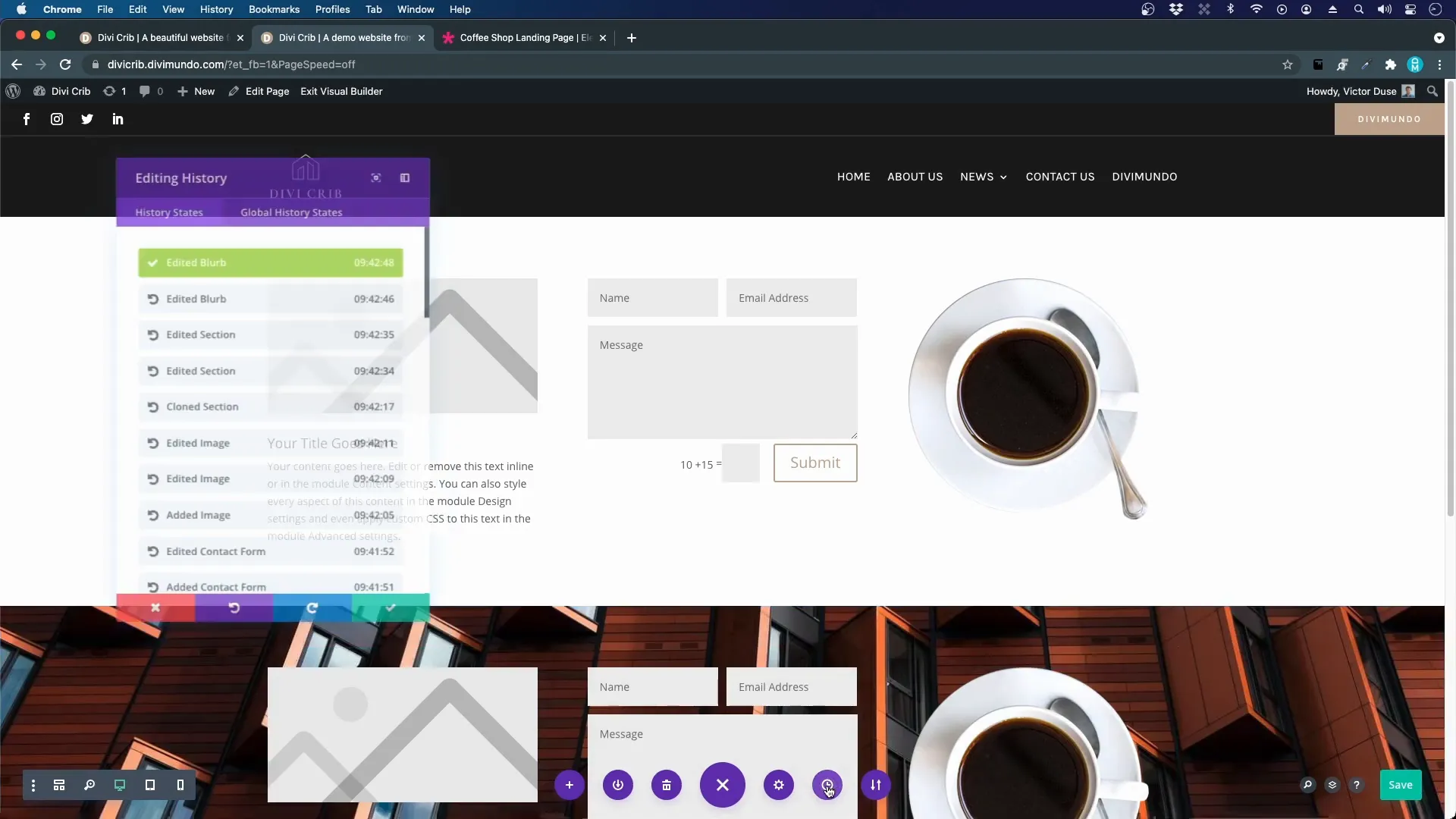
L’historique d’édition est également une fonctionnalité précieuse. Si vous faites une erreur, vous pouvez revenir en arrière facilement.

Utiliser l’historique d’édition
L’historique d’édition vous permet de voir toutes les modifications que vous avez apportées. Cliquez simplement sur l’icône d’horloge pour accéder à cette fonctionnalité.
Vous pouvez revenir à une version précédente de votre page, ce qui est idéal pour corriger des erreurs sans perdre votre travail.
FAQ : Questions fréquentes sur Divi ❓
Dans cette section, nous allons répondre aux questions courantes que les utilisateurs se posent sur Divi.
Quelles sont les exigences pour utiliser Divi ?
Divi nécessite un site WordPress auto-hébergé. Vous devez également installer le thème Divi pour accéder à toutes ses fonctionnalités.
Puis-je utiliser Divi avec d’autres plugins ?
Oui, Divi est compatible avec de nombreux plugins WordPress. Cependant, assurez-vous de vérifier la compatibilité pour éviter les conflits.
Y a-t-il une garantie de remboursement ?
Oui, Divi offre une garantie de remboursement de 30 jours. Si vous n’êtes pas satisfait, vous pouvez demander un remboursement sans problème.
Faut il mettre à jour Divi régulièrement ?
Il est souhaitable de réaliser des veilles pour tenir votre site en parfait état de marche et de bénéficier des améliorations du builder








