Installer Google tag Manager
Installer Google Tag Manager sur WordPress : Guide étape par étape
Êtes-vous prêt à améliorer le suivi des activités sur votre site WordPress ? Installer Google Tag Manager est un excellent moyen de suivre des événements importants comme les soumissions de formulaires, les téléchargements d’applications et les conversions. Dans ce tutoriel, nous allons vous guider à travers le processus d’installation de Google Tag Manager sur votre site WordPress en quelques étapes simples.

Liens section
- 🚀 Introduction
- 🛠️ Préparation
- 📝 Créer un compte Google Tag Manager
- 📋 Copier le premier code
- 🔌 Ajouter le plugin (HFCM)
- 🔧 Ajouter les détails du premier code
- 🛠️ Ajouter les détails du deuxième code
- 📄 Copier le deuxième code
- ✔️ Vérifier que le tag fonctionne
- 🎉 Conclusion
- ❓ FAQ
🚀 Introduction à Google Tag Manager
Google Tag Manager est un outil essentiel pour suivre les activités spécifiques sur votre site ou application. En utilisant Google Tag Manager, vous pouvez améliorer vos efforts marketing et les performances de votre site. Dans ce guide, nous allons voir comment installer Google Tag Manager sur votre site WordPress.
🛠️ Préparation
Avant de commencer, assurez-vous d’avoir un compte Google. Allez sur tagmanager.google.com et connectez-vous avec votre compte Google.

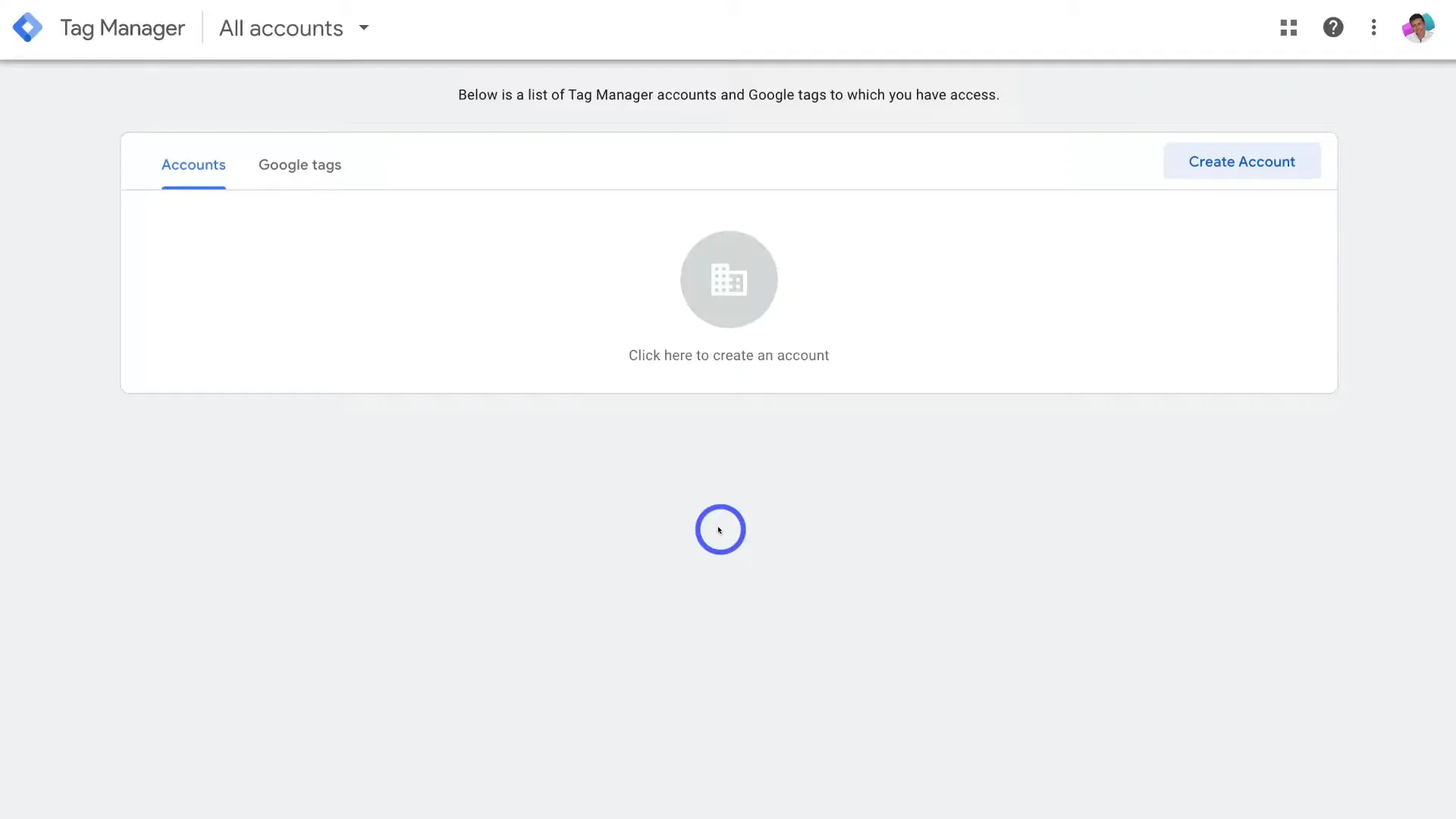
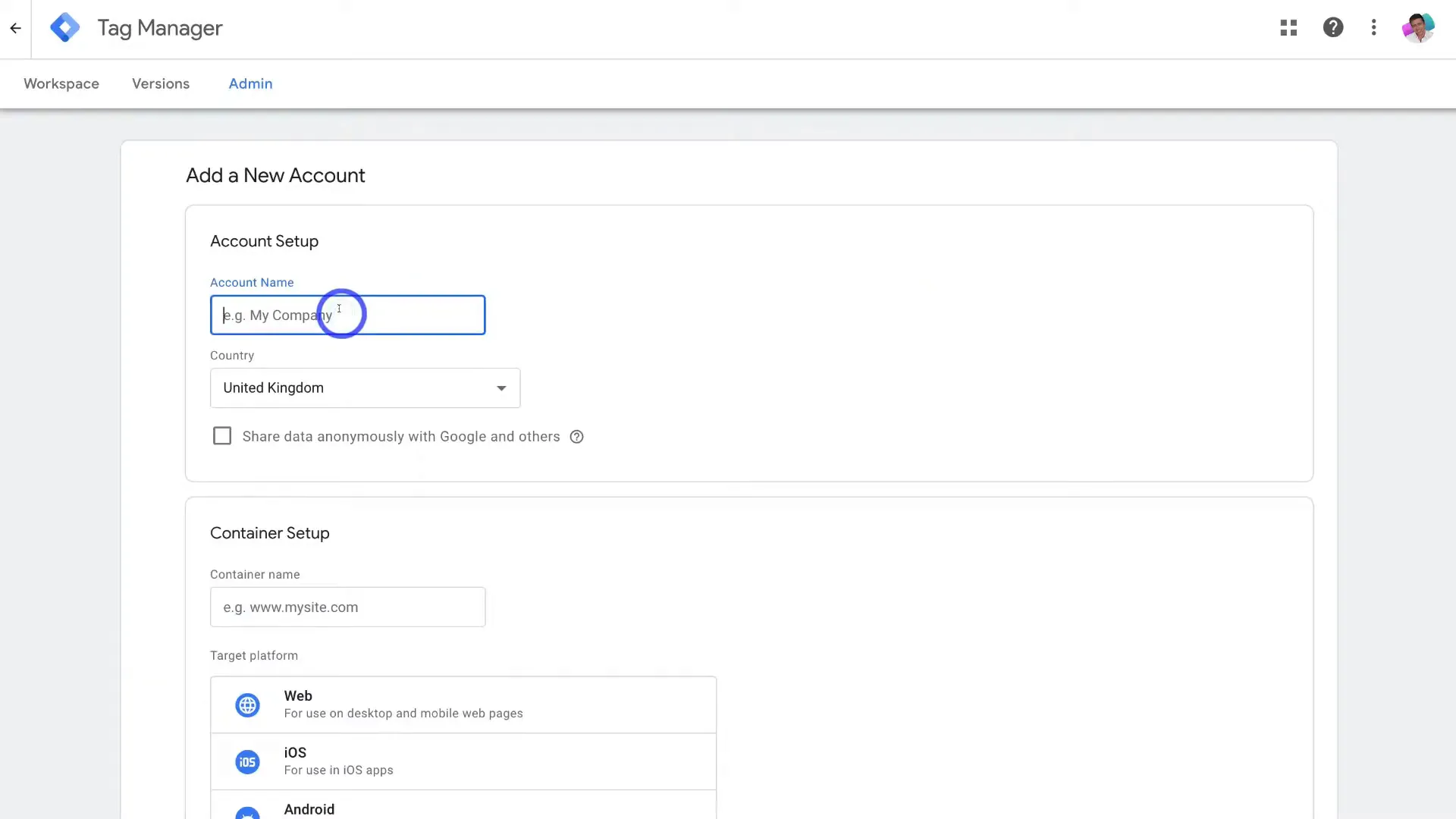
📝 Créer un compte Google Tag Manager
Une fois connecté, cliquez sur « Créer un compte ». Remplissez votre nom d’entreprise, sélectionnez votre pays et ajoutez l’URL de votre site web. Ensuite, sélectionnez « Web » comme plateforme cible.

📋 Copier le premier code
Après avoir créé votre compte, vous verrez deux extraits de code. Le premier est le code d’en-tête. Cliquez sur « Copier » pour le sauvegarder.

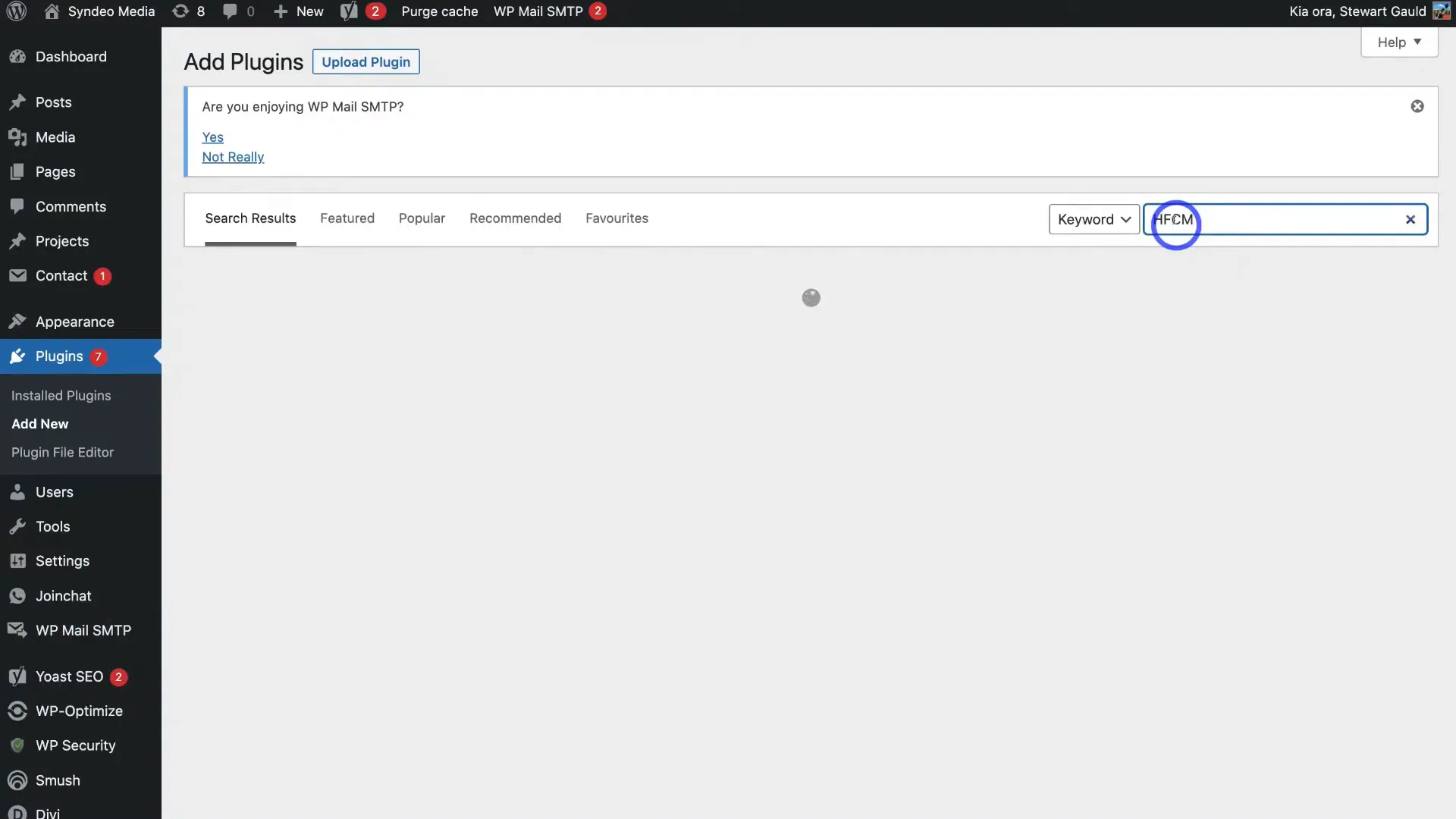
🔌 Ajouter le plugin (HFCM)
Accédez à votre tableau de bord WordPress. Allez dans « Extensions » puis « Ajouter ». Recherchez « Header Footer Code Manager » (HFCM) et installez-le.

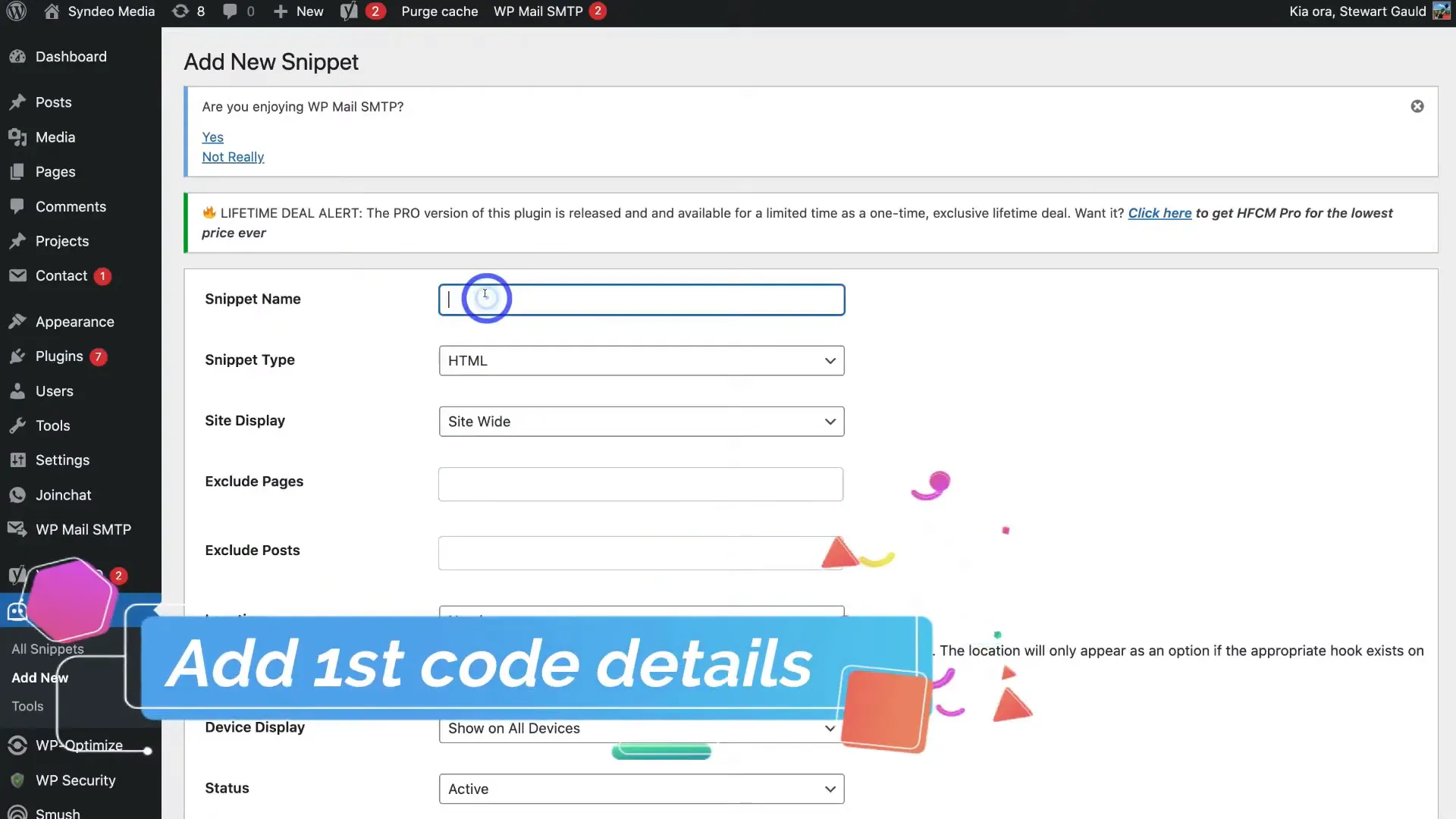
🔧 Ajouter les détails du premier code
Après l’activation du plugin, cliquez sur « Ajouter nouveau » dans HFCM. Nommez le snippet « Google Tag Manager Header ». Collez le code d’en-tête que vous avez copié précédemment et enregistrez.

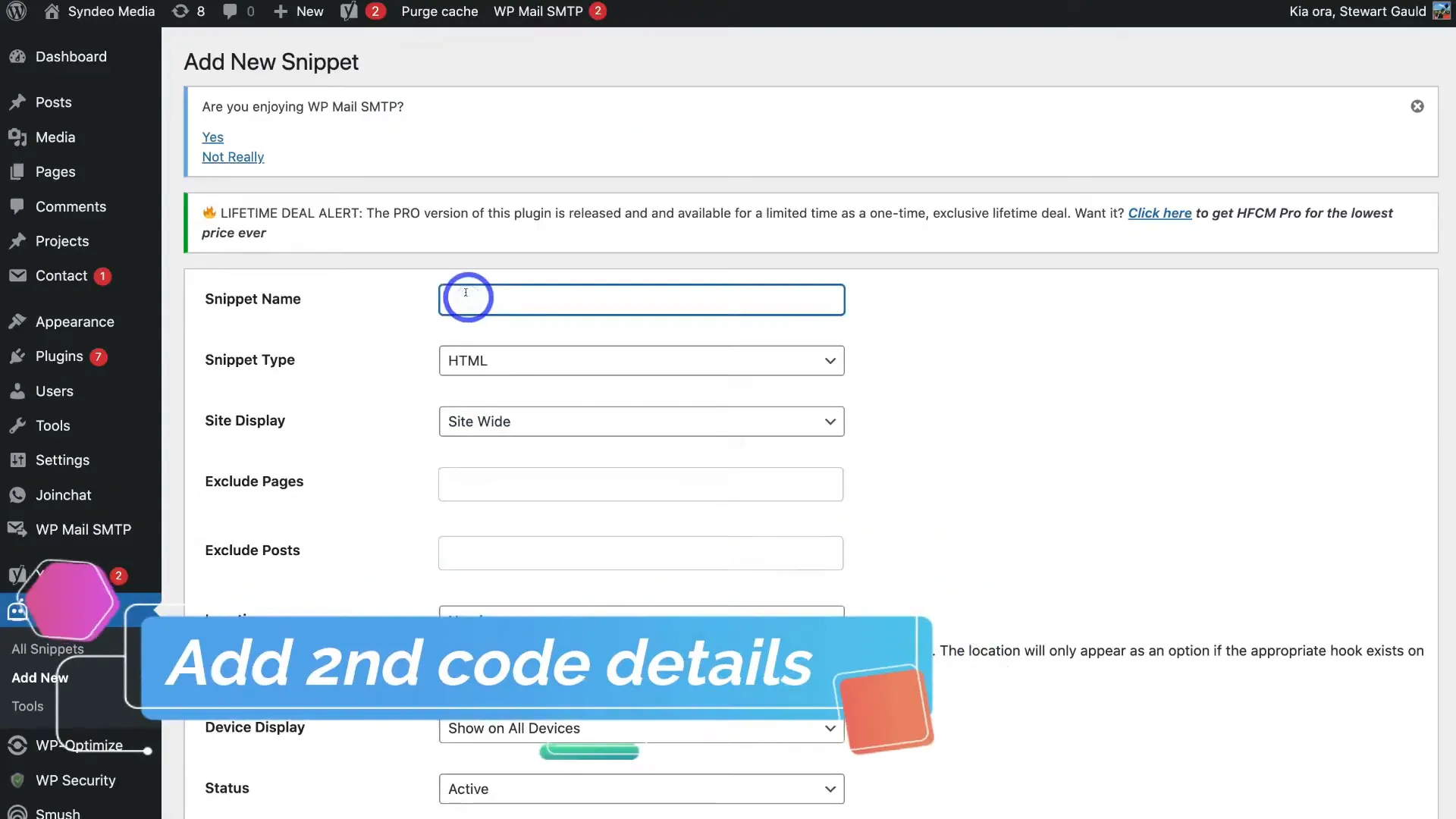
🛠️ Ajouter les détails du deuxième code
Retournez dans HFCM et cliquez sur « Ajouter nouveau ». Cette fois, nommez-le « Google Tag Manager Body ». Sélectionnez « Footer » comme emplacement et collez le deuxième code que vous avez copié.

📄 Copier le deuxième code
Retournez à Google Tag Manager pour copier le deuxième extrait de code, celui du corps, et collez-le dans HFCM comme décrit précédemment.

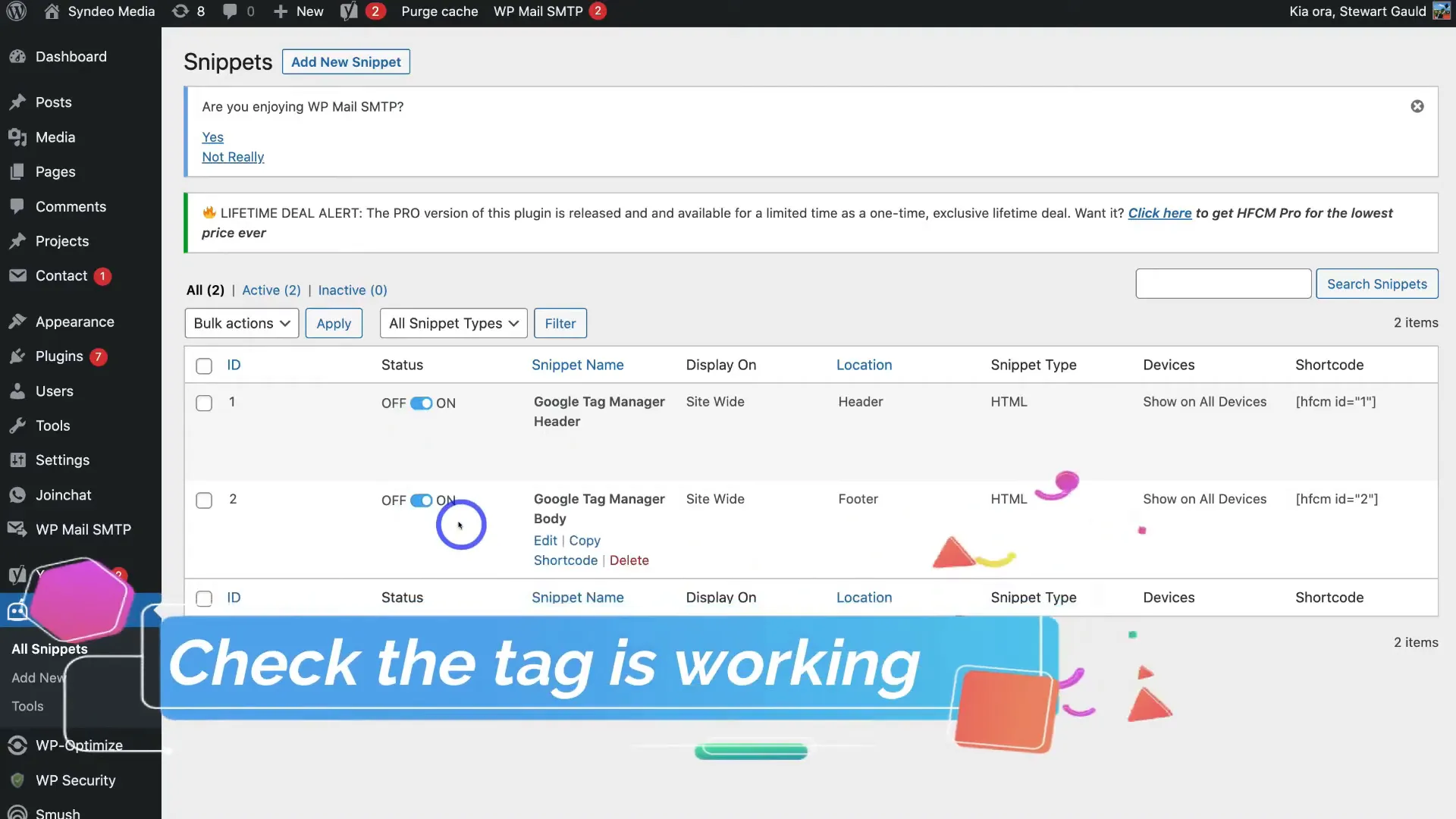
✔️ Vérifier que le tag fonctionne
Pour vérifier que Google Tag Manager est bien installé, utilisez l’extension Chrome « Google Tag Assistant ». Activez-le et rafraîchissez votre page. Vous devriez voir un indicateur indiquant que Google Tag Manager est actif.

🎉 Conclusion
Félicitations ! Vous avez installé avec succès Google Tag Manager sur votre site WordPress. Vous pouvez maintenant commencer à créer et configurer des tags pour mesurer les événements importants sur votre site.
❓ FAQ
- Qu’est-ce que Google Tag Manager ? C’est un outil qui vous permet de gérer les tags de votre site sans avoir à modifier le code directement.
- Pourquoi devrais-je utiliser Google Tag Manager ? Il simplifie le suivi des données et améliore les performances de votre site.
- Est-ce que Google Tag Manager est gratuit ? Oui, Google Tag Manager est un service gratuit proposé par Google.
- Puis-je utiliser Google Tag Manager avec d’autres outils ? Oui, il s’intègre facilement avec Google Analytics, Google Ads et d’autres outils de suivi.
- Voir notre article sur Google Adwords sur cette page : https://www.vldesign.ch/tutoriel-google-adwords-pour-debutant/
Si vous avez des questions ou si vous avez besoin d’aide supplémentaire, n’hésitez pas à laisser un commentaire ci-dessous. Merci d’avoir suivi ce tutoriel !








