Flat design
Qu’est-ce que le Flat Design ?
Le flat design est un terme qui suscite beaucoup d’intérêt et de discussions dans le monde du design numérique. Dans cet article, nous allons explorer en profondeur ce qu’est le flat design, ses caractéristiques, ses avantages et ses inconvénients, tout en le comparant au design skeuomorphique, son opposé direct.
Comprendre le Flat Design
Le flat design, ou design plat en français, se caractérise par un style minimaliste et épuré. Il vise à améliorer la lisibilité pour l’utilisateur en éliminant les éléments superflus. Contrairement au design skeuomorphique, qui imite des objets du monde réel en utilisant des textures et des ombres, le flat design se concentre sur des couleurs vives et des formes simples.

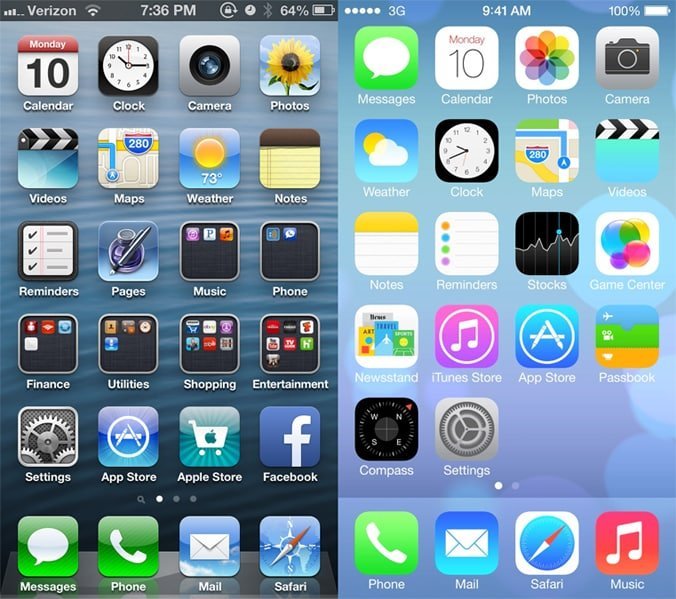
Ce style est devenu populaire avec l’avènement d’interfaces utilisateur plus simples et plus ergonomiques. Par exemple, le passage d’iOS 6 à iOS 7 chez Apple a marqué une transition significative vers le flat design.

Passer du design skeuomorphique au flat design
Pour effectuer cette transition, il suffit d’éliminer tous les éléments décoratifs qui sont présents dans le design skeuomorphique. Cela inclut les dégradés, les reliefs et les textures. En supprimant ces éléments, on obtient une interface plus légère, ce qui peut également améliorer les performances des applications et des sites web.
Le flat design remplace ces éléments par des couleurs unies et vives, ce qui donne une nouvelle dynamique à l’interface. Cette simplification rend également la conception plus rapide et plus efficace pour les développeurs.

Les caractéristiques du Flat Design

Le flat design se distingue par plusieurs caractéristiques clés :
- Minimalisme : Le design est épuré, sans éléments superflus.
- Couleurs vives : Utilisation de palettes de couleurs éclatantes pour attirer l’attention.
- Typographie claire : Les polices sont choisies pour leur lisibilité.
- Absence d’ombres : Contrairement au design skeuomorphique, le flat design n’utilise pas d’ombres ou de dégradés.

Avantages du Flat Design
Le flat design présente plusieurs avantages notables :
- Amélioration de la lisibilité : Grâce à sa simplicité, le flat design facilite la lecture des informations.
- Performances accrues : Les sites et applications se chargent plus rapidement sans les éléments graphiques lourds.
- Adaptabilité : Le flat design s’adapte facilement aux différents appareils et tailles d’écran.
Inconvénients du Flat Design
Malgré ses nombreux avantages, le flat design a aussi ses inconvénients :
- Manque de profondeur : Les éléments peuvent sembler moins cliquables, ce qui peut nuire à l’interaction utilisateur.
- Difficulté à se démarquer : Avec un style si minimaliste, il peut être plus difficile de créer une identité visuelle unique.
- Absence de directives : Contrairement à d’autres systèmes de design, le flat design n’a pas de règles strictes, ce qui peut rendre la conception plus chaotique.
Comparaison avec le Design Skeuomorphique
Le design skeuomorphique, qui était populaire avant l’avènement du flat design, utilise des éléments visuels qui imitent des objets réels. Par exemple, iOS 6 utilisait des textures comme le bois ou le cuir pour rendre l’interface plus familière. En revanche, le flat design se concentre sur la fonctionnalité et la simplicité.
Un bon exemple de cette transition est le passage d’iOS 6 à iOS 7, où Apple a abandonné les éléments skeuomorphiques pour adopter un design plus plat, rendant l’interface plus fluide et ergonomique.
Les animations dans le Flat Design
Les animations jouent également un rôle important dans le flat design. Contrairement au design skeuomorphique qui utilise des animations en 3D, le flat design privilégie des animations plus subtiles et 2D. Cela aide à maintenir la simplicité tout en offrant des transitions douces entre les éléments.
Par exemple, sur Android, le passage d’une page à l’autre peut se faire avec des animations simples, tandis que dans les versions précédentes d’iOS, on pouvait observer des animations plus complexes et en 3D.
Conclusion
Le flat design est plus qu’une simple tendance ; il représente une évolution dans la manière dont les interfaces utilisateur sont conçues. En se concentrant sur la lisibilité, la fonctionnalité et la rapidité, il a changé la façon dont les utilisateurs interagissent avec les applications et les sites web.
En fin de compte, le choix entre flat design et skeuomorphisme dépend des besoins spécifiques de votre projet. Comprendre ces deux styles peut vous aider à créer des interfaces plus efficaces et agréables pour les utilisateurs.




